
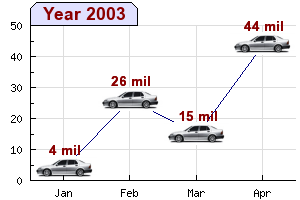
Figure 27: Using an arbitrary image as plot mark [src]
To emphasize the specific data points it is possible to add plot marks at each data point. Plot marks can be either
You access the plot mark through the "mark" instance variable in the plot, as in
$lineplot->
mark->SetColor("red"
);To choose between the different plot marks you call the PlotMark::SetType() method with the correct define to choose the plot type you want to use.
The simple shape type of plot marks are
To specify an arbitrary image you use the special define
In this case you must also specify a image file name and an optional scaling constant. For example as in
$lineplot->mark->
SetTYPE(
MARK_IMG,
"myimage.jpg",
1.5);
If you want to use one of the built-in images the following images are available. Please note that not all images are available in all possible colors. The available colors for each image is listed below.
The following shape (the first class) plot marks are available
For the second class (built-in images) the following table list the different images as well as what color they are available in. For the built-in images you specify the color with the second argument.
Note that some of the images are available in different sizes. The reason is that even though you can scale them by the third argument there is a visual degradation to scale an image larger than it's original size since some pixels needs to be interpolated. Reducing the size with a scale < 1.0 gives much better visual apperance.
The scaling works with both GD 1 and GD 2 but with GD 2 the quality of the scaling is much better.
Built-in images and available colors:
| Type | Description | Colors |
|---|---|---|
| MARK_IMG_PUSHPIN, MARK_IMG_SPUSHPIN | Push-pin image | 'red','blue','green','pink','orange' |
| MARK_IMG_LPUSHPIN | A larger Push-pin image | 'red','blue','green','pink','orange' |
| MARK_IMG_BALL, MARK_IMAGE_SBALL | A round 3D rendered ball | 'bluegreen','cyan','darkgray','greengray', 'gray','graypurple','green','greenblue','lightblue', 'lightred','navy','orange','purple','red','yellow' |
| MARK_IMAGE_MBALL | A medium sized round 3D rendered ball | 'blue','bluegreen','brown','cyan', 'darkgray','greengray','gray','green', 'greenblue','lightblue','lightred', 'purple','red','white','yellow' |
| MARK_IMAGE_LBALL | A large sized round 3D rendered ball | 'blue','lightblue','brown','darkgreen', 'green','purple','red','gray','yellow','silver','gray' |
| MARK_IMAGE_SQUARE | A 3D rendered square | 'bluegreen','blue','green', 'lightblue','orange','purple','red','yellow' |
| MARK_IMG_STAR | A 3D rendered star image | 'bluegreen','lightblue','purple','blue','green','pink','red','yellow' |
| MARK_IMG_DIAMOND | A 3D rendered diamond | 'lightblue','darkblue','gray', 'blue','pink','purple','red','yellow' |
| MARK_IMG_BEVEL | A 3D rendered bevel style round ring | 'green','purple','orange','red','yellow' |