Contents
Previous
Next
During development and optimization it can be very handy to have the
actual time it took to generate the image as a footnote. The following
example shows the usage of this feature
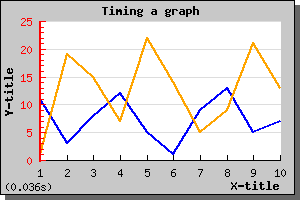
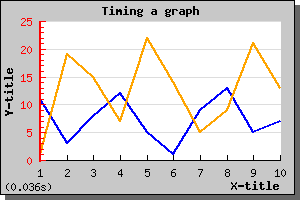
 Figure 178:
Figure 178: Timing of a graph
[src]
To enable this feature you can proceed in two ways.
- You can either set the global define BRAND_TIMING (in jpgraph.php)
to true. This will add the timing string to all graphs generated.
- .. or you can enable it for a specific graph by setting the global
variable $gJpgBrandTiming as in
$gJpgBrandTiming=true;
in the beginning of the script.
If you like you might also change the way the timing is formatted by
setting the string defined by BRAND_TIMING_FORMAT (in jpgraph.php).
This string represents a standard printf() format string.
Note: JpGraph contains a utility class called JpgTimer which you
can use yourself should you need ms timing of part of your own code.
The API is really simple. The class supports multiple running timers
and you start a timer simply by calling the Push() method. This will
start a new timer and put it on the top of the timer stack. To stop the
timer, pop it from the stack and return the timing value simply call
Pop().
Contents
Previous
Next